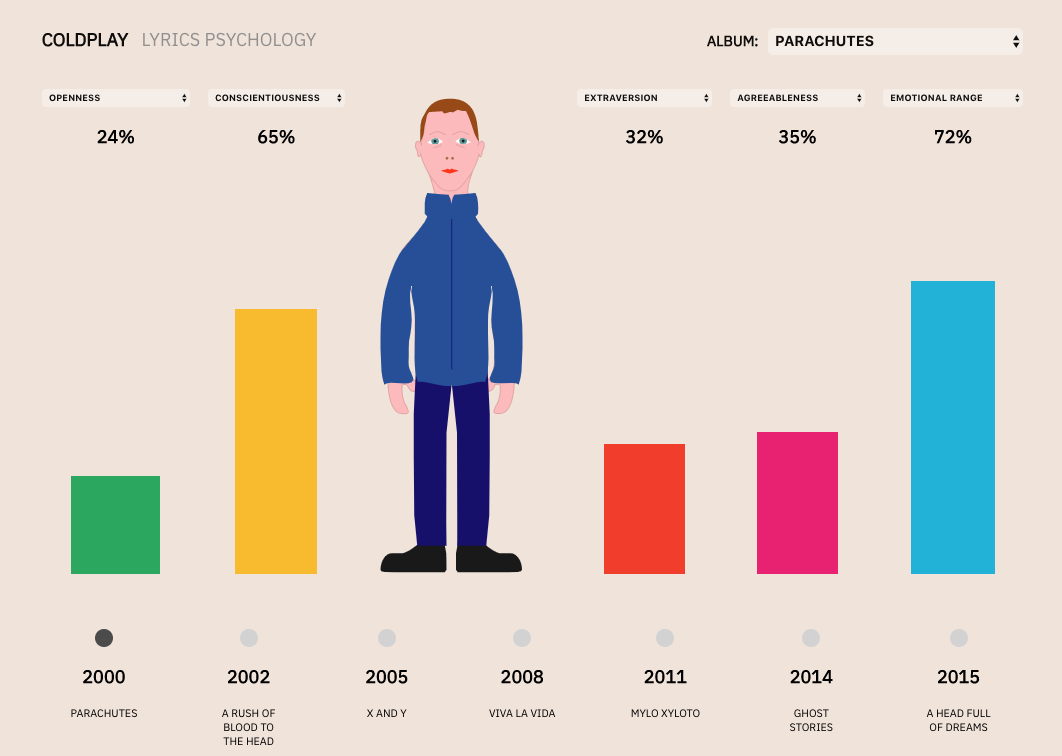
It feels doubly lucky for me this month to fulfill a dream in traveling to Colombia, South America, AND sharing a passion project with the developer community there at JSConf Colombia, Medellín. I’m going to present some project work that visualizes the psychology of an artist’s lyrics, while experimenting with an emerging CSS and Javascript technology known as Houdini.

A couple of years ago I saw Coldplay perform live in New York. I was blown away by the concert so much, that I booked to see them again a few weeks later on the same tour. The combination of color, light and sound made the concert very different from any I’d been to before. Each person in the crowd had a gadget called a ‘Xyloband’ on their wrists that lit up and pulsated various colors and patterns in sync with the music. When scaled across 60,000 people in a dark stadium, it amplified emotions and felt intoxicating.

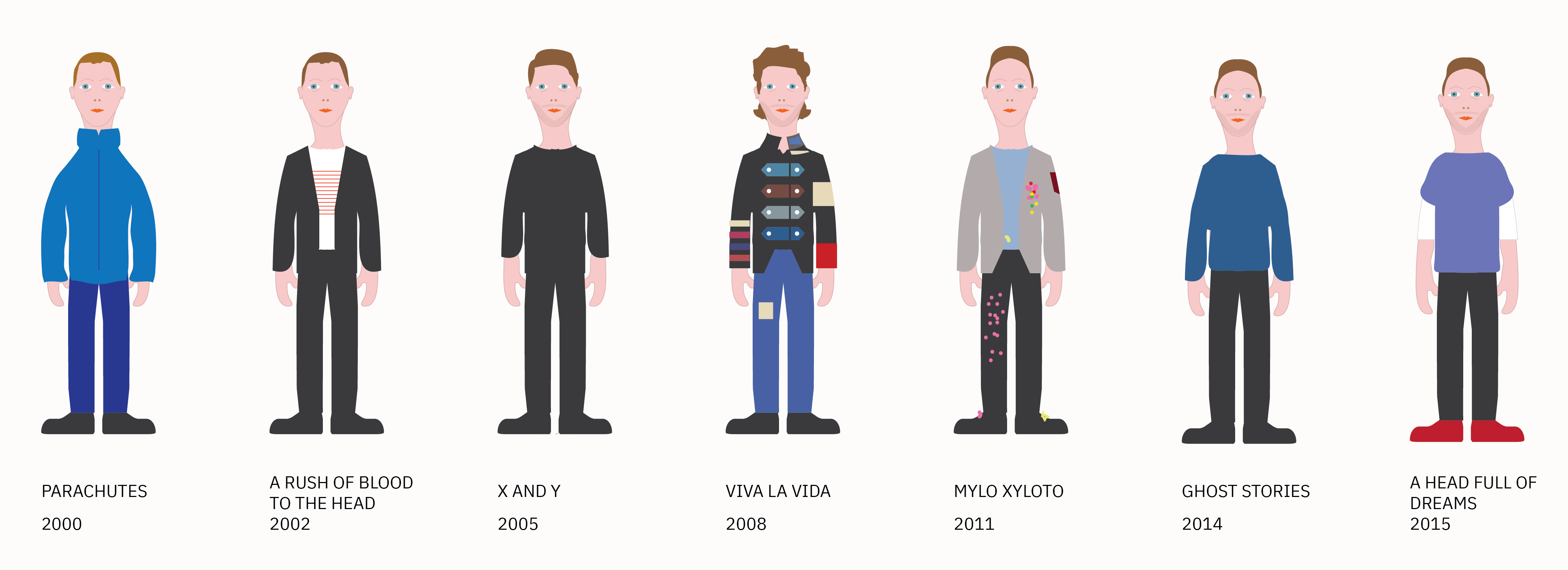
The concert inspired me to doodle Coldplay throughout their career, for each album, and explore their lyrical changes ( like I did with David Bowie’s lyrics a few years ago ).
I find it really interesting relating the psychology of the lyrics to life events of the artist, while also looking for clues as to why the music connects with me so much. It is fascinating to see the influence of life events in Coldplay’s music too.
This time I wanted to stretch myself, and find a fresh angle with my design. Coldplay shower confetti at certain points when they perform. I wondered if I could visualize data with confetti in some way.
This blog post is just a preview of some of the things I’ll be talking about at the JS Conf Colombia. I’ll save the details, and my github repo for attendees, before writing more about it.
My talk is made up of a few parts - lyric mining with Node and Watson, drawing with SVG and layout with Flexbox, exploring and integrating with CSS Houdini.
As a taster, for now I will share my basic confetti Houdini paint repo. I used this repo to figure out how to make a custom confetti css class. During my presentation, I’ll talk through how it works, and show how I use it in the project that I put together.
I look forward to sharing more on this soon :)